在WordPress中插入B站视频直接使用分享获取的代码,因为没有自适应会显得很丑,只需要加入一行简单的代码即可实现自适应。
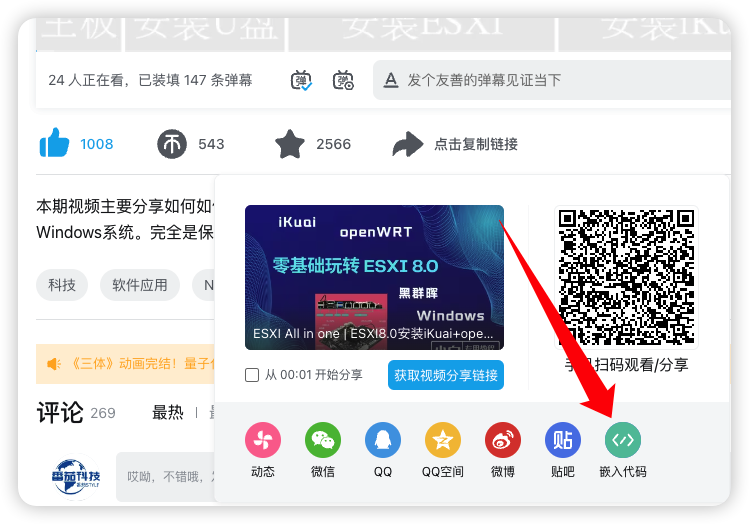
1、点击B站视频下方的分享按钮,再点击嵌入代码即可获得该视频的分享代码

2、再打开wordpress文章编辑中的自定义HTML,切换到代码编辑模式

3、输入“1”中获取的B视频嵌入代码
<iframe src="//player.bilibili.com/player.html?aid=776503326&bvid=BV1y14y1A7at&cid=933298096&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>4、在allowfullscreen=”true”后加空格,然后加入下方代码:
style="width: 100%; height: 500px; max-width: 100%;align:center; padding:20px 0;"OK,搞定,预览一下吧。

 番茄科技-电脑,手机,网络知识,应用分享
番茄科技-电脑,手机,网络知识,应用分享